Install and Environment Setup for Angular
In this article, We will learn about the component necessary to install the Angular and also learn how to set up the Environment for it.
Below is the required tool to install the Angular.
- NodeJS
- NPM
- Angular CLI
- IDE(IDE is required to write the code)
NodeJS and NPM
NodeJs is the server-side language. You can be amazed that why we are discussing NodeJS here, it is the Angular course, not NodeJS course.
Actually, Angular does not need NodeJs directly, it will be used behind the scene by CLI to bundle and optimize our project.
Angular is a framework and you can use TypeScript or Javascript language in Angular. Typescript is the most popular choice for development in Angular.
Installing NodeJS
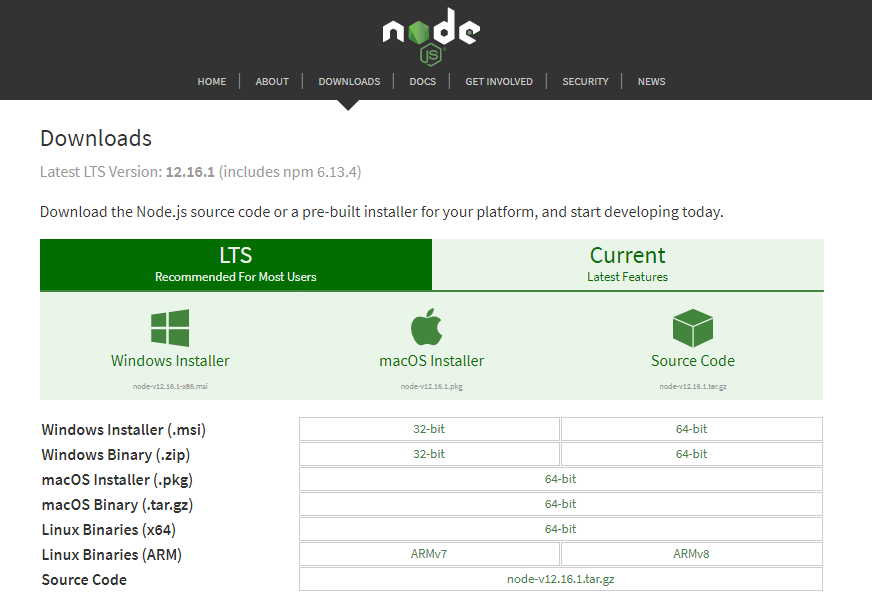
To install the NodeJS, go to the home page https://nodejs.org/en/download/ and download and install package based on the OS.
The NodeJs download page will be like below
Once Nodejs got installed, NPM is also installed in your system. to check the node version
Open the command prompt and type node and press enter
C:\> node -v v12.16.1
To check the install NPM
C:\>npm -v 6.13.4
Angular CLI
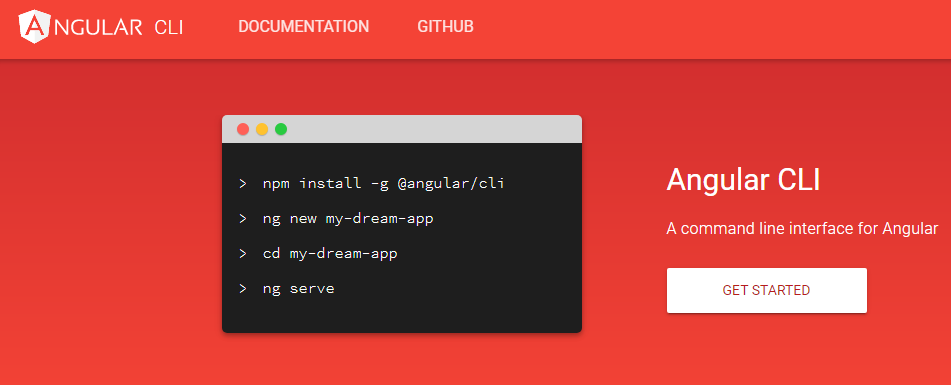
In different technology, different interfaces are used for development. similarly, The Angular CLI is a command-line interface tool that use to initialize, develop, scaffold, and maintain Angular applications.
Install the CLI using the npm manager, To install the Angular CLI, type below command in command prompt.
npm install -g @angular/cli
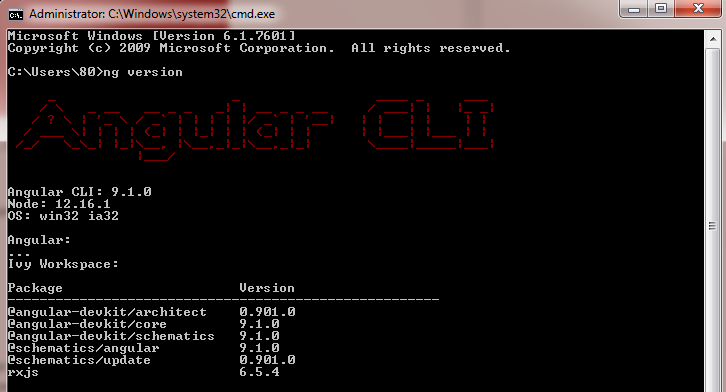
You can use this angular CLI directly with the command shell. Some interactive UIs are also available to use the Angular CLI. After install check the version using below command.
C:\>ng verion
IDE
You are done with Angular installation, Now you need some editor to write the code, You can choose any IDE for writing the code. Few popular IDEs for Angular are Visual Studio Code, Atom, WebStrom.
Below is the Visual Studio Code IDE
Now, Angular is installed in your system, The detail of the Angular project setup is explained in the next chapter.