Visual Tree and Logical Tree in WPF
The WPF Interface is the collection of elements which are hierarchically related, which represent the logical tree. the template of one element consist of many inner element(visual elements), which represent visual tree.
Logical Tree
It represents the essential structure of UI. It closely matches the elements you declare in XAML and excludes most visual elements created internally to help render the elements you declared.
means
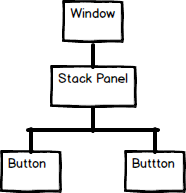
The logical representation of UI controls is called as Logical Tree. Logical Tree structure represents the hierarchy of UI controls and elements in WPF. Logical Tree doesn’t include inner controls of UI element. For example, Window contains StackPanel and StackPanel contains Buttons the Logical Tree can be represented as below
 The logical tree is responsible for:
The logical tree is responsible for:
- Inherit DependencyProperty values
- Resolving DynamicResources references
- Looking up element names for bindings
- Forwarding RoutedEvents
The visual tree represents all of the elements in your UI(all logical elements including all visual elements of the template of each element) which render to an output device (typically, the screen).
means
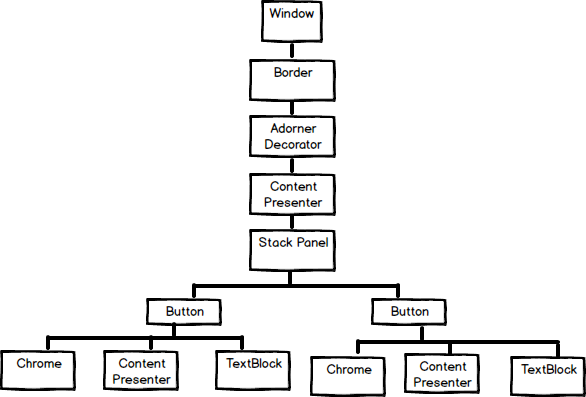
The Logical representation of UI controls with its internal controls is called as Visual Tree. Visual Tree contains same elements the Logical Tree contains but it also contains elements or controls which are internally used to create the element or control in Logical Tree. In short, you can say Visual Tree contains all the elements the Logical Tree has with its template of each element. Please have a look at Visual Tree of above created Logical Tree.
 The Visual tree is used for:-
The Visual tree is used for:-
- Rendering visual elements
- Propagate element opacity
- Propagate Layout- and RenderTransforms
- Propagate the IsEnabled property.
- Do Hit-Testing
- RelativeSource (FindAncestor)