WPF Binding
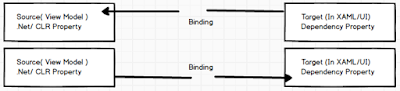
Data binding is the mechanism to flow the data from source to target and vice versa. This mechanism provides a way to update the user interface when there is a change in data on the ViewModel side.
A 'Binding' can only be set on a DependencyProperty of a DependencyObject

Data binding can be Unidirectional or Bidirectional.


Binding work along with Notification mechanism on both sides.
.Net Property - On this side, use the INotifyPropertyChanged interface to raise the PropertyChanged event.
Dependency Property - On this side, the PropertyChanged callback of the property metadata is in Action.
Binding Mode
Binding mode describes the direction of the data flow in a binding.
Default The default value varies for each dependency property. In general, user-editable control properties, such as those of text boxes and checkboxes, default to two-way bindings, whereas most other properties default to one-way bindings
OneTime Update the binding target when the application starts or when the data context change.
OneWay Update the biding target from the source, not vice versa.
OneWayToSource Update the source from the binding target, not vice versa.
TwoWay This binding to ensure data synchronization between source and target when any change in source reflect in target and any change in target reflect in the source.
In XAML {Binding} mark up extension is use for Data Binding.
<Grid>
<Label Content=”Binding [.Net Property of ViewModel]” />
e.g. FirstName is the property in the View Model and want to bind with Lable
<Label Content=”Binding FirstName” />
</Grid>Markup Extension
https://msdn.microsoft.com/en-us/library/ms747254(v=vs.100).aspx
Common markup extension specific to WPF only.
- StaticResource
- DynamicResource
- Binding
- RelativeSource
- TempletBinding
- ColorConvertedBitmap
- ComponentResourceKey
- ThemeDictionary
Some Terminology
Source: View Model Property (.Net property)
Target: UI (XAML) DP property